Upload Picture From Camera Roll React Native Expo
How to pick images from Camera & Gallery in React Native app

If yous would similar access to the unabridged source code, you tin can cheque out the GitHub repo here . For step-by-pace tutorial, proceed reading below.
Picking images from Gallery and Camerais one of the most important and basic functionalities that is needed in most all the apps. Advanced functionalities are congenital upon this bones core facility. For picking the image, we volition use a pop and superior library called react-native-paradigm-picker. Which provides the ImagePicker component in which yous can provide the epitome picking option from Gallery or Camera.
Nosotros'll follow a stepped arroyo to create an ImagePicker app in React Native. Following are the steps
- Pace 1 — Create a basic React Native app
- Step two — Fix React Native Image Picker
- Step 3 — Apply React Native Image Picker to selection images in app
And so let's dive correct in!

i. Create a bones React Native app
Getting started with React Native volition aid you lot to know more than about the style yous can make a React Native project. We are going to utilize react-native init to make our React Native App.
Assuming that y'all have node installed, y'all can employ npm to install the react-native-cli command-line utility. Open the terminal and run the post-obit control to the lesser
npm install -g react-native-cli Now, let's create a new React Native projection, e.g. RNimagePicker
react-native init RNimagePicker
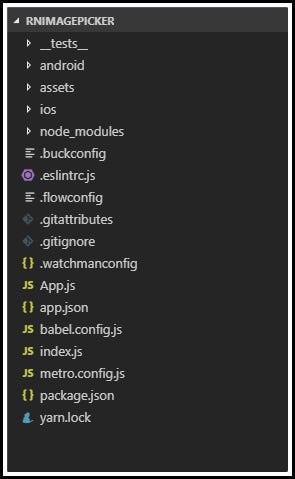
When the to a higher place control is done, open up the main binder in your preferred editor. When we open the project in a code editor, its construction looks similar this.

2. Set up React Native Image Picker
To useReact Native Image Picker we need to install react-native-image-picker dependency.
Installation of Dependency
To add React Native Prototype Picker to our React Native Project, nosotros need to run the following control at the root of the projection
npm install react-native-epitome-picker --save
or
yarn add together react-native-image-picker This command will copy all the dependencies into your node_modules directory, You lot can find the directory in node_modules the directory named react-native-epitome-picker.
Linking of Dependency
To utilize react-native-epitome-picker library we take to link some dependencies in Android and iOS projection files. So, we need to run the following command at the root of the projection
react-native link react-native-image-picker
Permissions
Yous will too need to add some permissions on Android.
Now we will see how to give permissions in Android to use Camera and read Storage.
We are going using a Native API Photographic camera and cull the epitome from the Gallery. So, nosotros need to provide some permission to access the Photographic camera and Gallery.
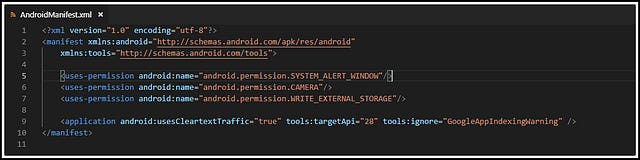
We are going to add the following permissions in the AndroidManifest.xml
Project → android → app → src → debug → AndroidManifest.xml
Your AndroidManifest.xmlshould await similar this:

three.How to Use React Native Image Picker
React Native Image Picker library provides an ImagePicker component in which yous tin set up the options like the title of the picker, your custom buttons (proper noun and title of the button) and storage options like skipBackup, etc..
Options that y'all make it React Native Paradigm Picker are the following:
- Title
- Cancel ButtonTitle
- Accept PhotoButtonTitle
- Choose From Library ButtonTitle
- Custom Buttons
- Camera Type
- Media Type
- Max Width
- Max Elevation
- Quality
- Video Quality
- Duration Limit
- Rotation
- Allows Editing
- No Information
- Storage Options
- PermissionDenied
The code snippet of ImagePicker
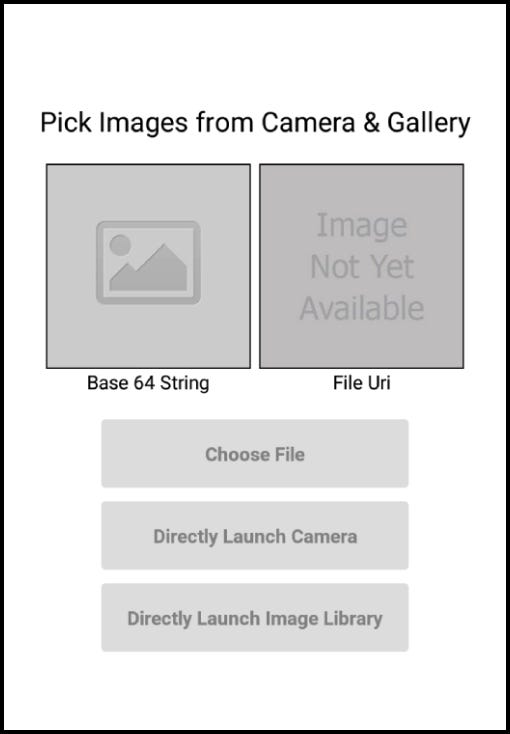
In the above lawmaking, nosotros will open up an Epitome picker as y'all Click on "chooseImage" and volition show the selected image on the Image component. Selection options are Photographic camera and Gallery by default but we have also added a custom button which will only generate an alert when nosotros click on it.

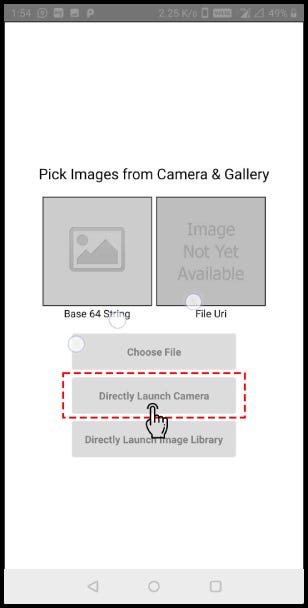
Directly Launch Photographic camera
To implement the functionality of launching the Photographic camera directly as you click on "Direct Launch Camera", use the code below. Information technology will directly open the photographic camera and volition show the clicked epitome on the Prototype Component.

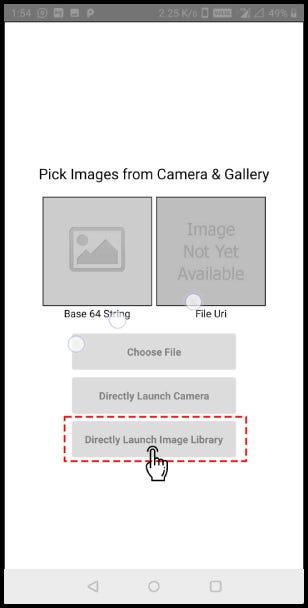
Directly Launch Image Library
To Directly Launch the Image Library y'all tin use the following lawmaking below. Information technology volition straight open the Paradigm Library and will show the Selected paradigm on the Paradigm Component.

App.js
This React Native module allows you to use native UI to select a photograph/video from the device library as well equally from the camera directly.
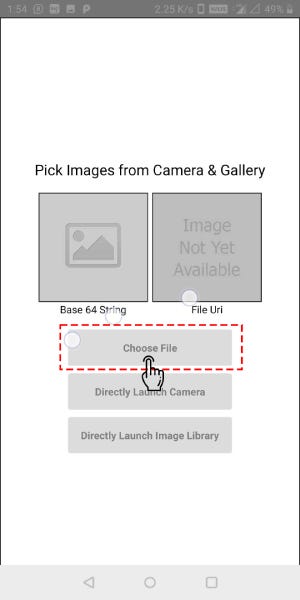
Your Screen should wait like this:

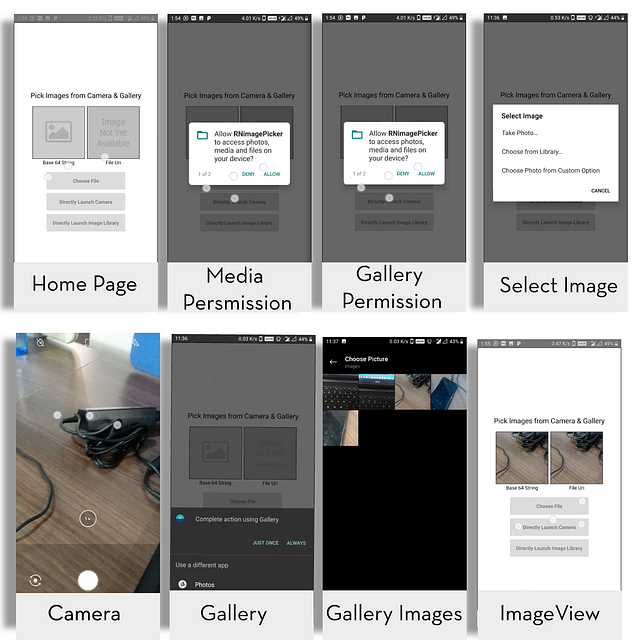
Android Screens
Finally, for your reference all the screens for this image picker functionality will expect like to those shown below:

Determination
In this mail service, you learned in a quick fashion to implement React Native Image Picker in your React Native App. This enables your app to pick images/videos from the Photographic camera and Gallery. Information technology is 1 of the most important and basic functionalities that is needed in almost all the apps. Avant-garde functionalities are build upward upon this basic core facility. Yous can discover the complete code in this Github repo over here.
Source: https://enappd.com/blog/pick-images-from-camera-gallery-in-react-native-app/78/
0 Response to "Upload Picture From Camera Roll React Native Expo"
Post a Comment